ダウンロード不要!無料で使える便利なWebフォントアイコン3選
ウェブサイトのデザインをグッと華やかにしてくれる「アイコン」、閲覧しているユーザーにとってもリンク先やボタンの役割がひと目で判断できるため、ユーザビリティの向上にも大きく役立ちます。
そんなアイコンを都度、画像で作成するのは手間ですよね。レスポンシブ等画面サイズに合わせて違うサイズを用意するのも大変です。
ここで役立つのが「Webフォントアイコン」!読んで字の如し、ウェブフォントとして使えるアイコンです。
サイズや色の指定がCSS(カスケードスタイルシート)で行えるため、微調整もラクラクですよ!
INDEX
ダウンロード不要で使える理由
アイコンをリリースしている公式サイト、もしくはCDN提供サイトより呼び出し用のファイルURLが公開されているため、ダウンロードをして自分のサーバーにアップロードせずに使用することができます。
メリットとしては自身のサーバーへの負荷軽減、キャッシュによる表示高速化がありますが、提供元が配信を停止した場合表示ができなくなるというデメリットが存在することも把握しておく必要があります。
おすすめのWebフォントアイコン3選
Material Design Icons

Googleの提供するマテリアルデザインのアイコンです。
独自のデザイン指標に沿った洗練されたデザインが美しく、Googleのサービス内でも各所で使用されています。
導入方法
1.Webフォントのスタイルシートを読み込む
下記のコードを<head>~</head>に挿入します。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">2.フォントを選択&表示する
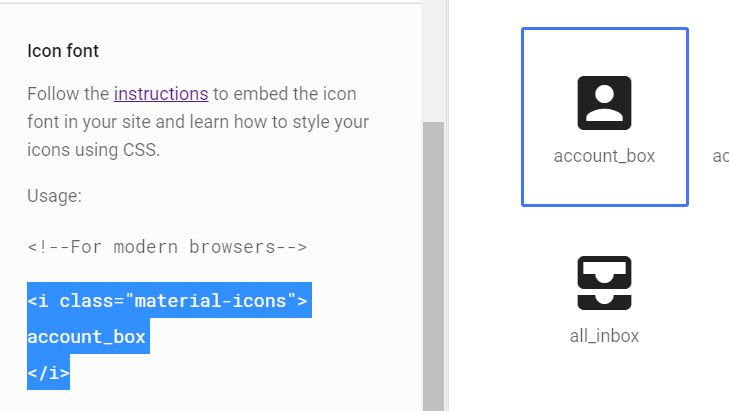
公式サイトで使いたいアイコンを選択すると表示用のコードが出てくるのでコピーをして、表示させたい場所へ貼り付けます。

<i class="material-icons">
account_box
</i>補足:別デザインも無料で使える!
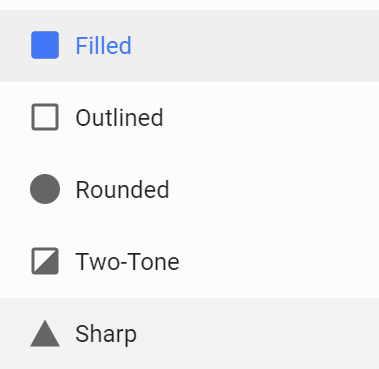
サイドバー内のメニューを選択するとデザインタイプの切り替えが可能。

- Outlined 線をメインにして構成されたシンプルなアイコン
- Rounded 丸みを帯びたやわらかいアイコン
- Two-Tone 濃淡で表現されたアイコン
- Sharp 角のあるシャープなアイコン
違うタイプのアイコンを表示させたい時は下記のように「class=”material-icons”」の箇所を変更します。
<i class="material-icons-outlined">account_box</i>
<i class="material-icons-round">account_box</i>
<i class="material-icons-two-tone">account_box</i>
<i class="material-icons-sharp">account_box</i>その他のオプションやカスタマイズ方法は「Material Icons Guide(英語)」で確認できます。
Font Awesome

豊富な種類が人気の有名Webフォントです。私もMaterialに切り替える前はずっとお世話になっていました。
少し前から要登録の仕様となり一手間増えてしまいましたが、フリープランでも十分に使える便利さは魅力です。
導入方法
1.Webフォントのスタイルシートを読み込む
登録後、アカウントのページから該当のキットを選択し、コードをコピーして<head>~</head>間に挿入します。
<script src="https://kit.fontawesome.com/フォントキットのコード.js" crossorigin="anonymous"></script>2.フォントを選択&表示する
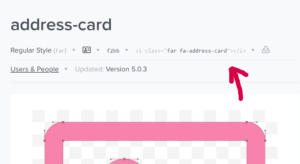
アイコンをクリックすると各アイコンページに遷移するので、赤い⇔の箇所をクリックすると自動的にクリップボードへ表示用のコードがコピーされます。

下記のコードを表示させたい場所に貼り付けるだけでアイコン表示が可能です。
<i class="far fa-address-card"></i>PRO版では多彩なデザインが利用可能に!
有料版では、無料版で課されていたいくつかの制限が解除され、さらに4倍以上の種類が使用可能になります。
詳細は公式の「Plans & Pricing(英語)」にて確認できます。
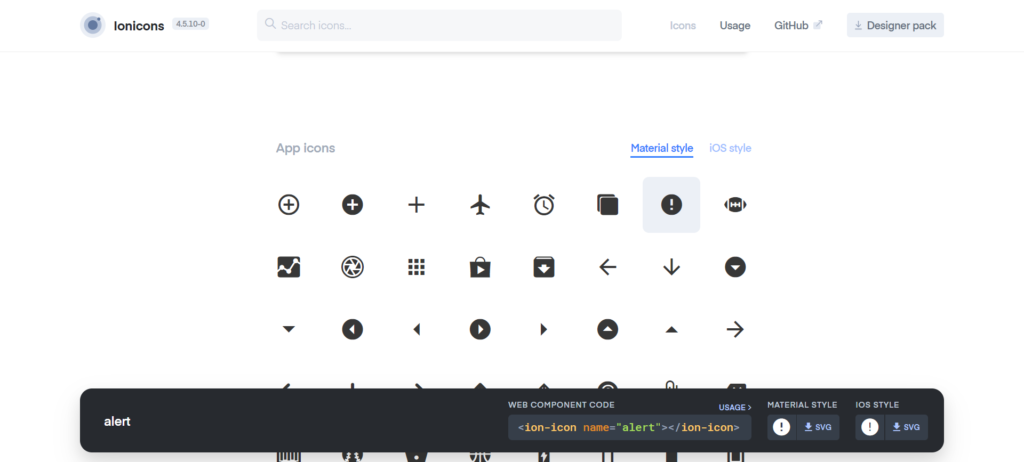
Ionicons

海外の制作会社が提供するWebフォントアイコン。シャープで直感的なデザインがとても使いやすいです。
導入手順
1.Webフォントのスクリプトを読み込む
下記のコードを</body>手前に挿入します。
<script src="https://unpkg.com/ionicons@4.5.10-0/dist/ionicons.js"></script>2.フォントを選択&表示する
アイコンをクリックすると下部にコードが表示されるのでコピーをして、表示させたい場所へ貼り付けをします。

<ion-icon name="alert"></ion-icon>