
ハッシュタグも表示可能なInstagram無料プラグイン「Social Feed Gallery」
Instagramの画像を並べて表示させるブログパーツは公式や有志のサービスでも提供されていますが、見栄えがイマイチだったり、ハッシュタグの表示が月額または年額での有料サービス限定であったりと、維持にコストがかかってしまいます。
デザインにおけるメインのコンテンツとして設置をする場合は費用をかけたいところですが、そうではない場合はなかなか気が進まない方も多いハズです。
そんなときに味方になってくれる無料プラグインが「Social Feed Gallery」!手早くかつ簡単に、サイト上にスタイリッシュなInstagramギャラリーを設置することができます。
INDEX
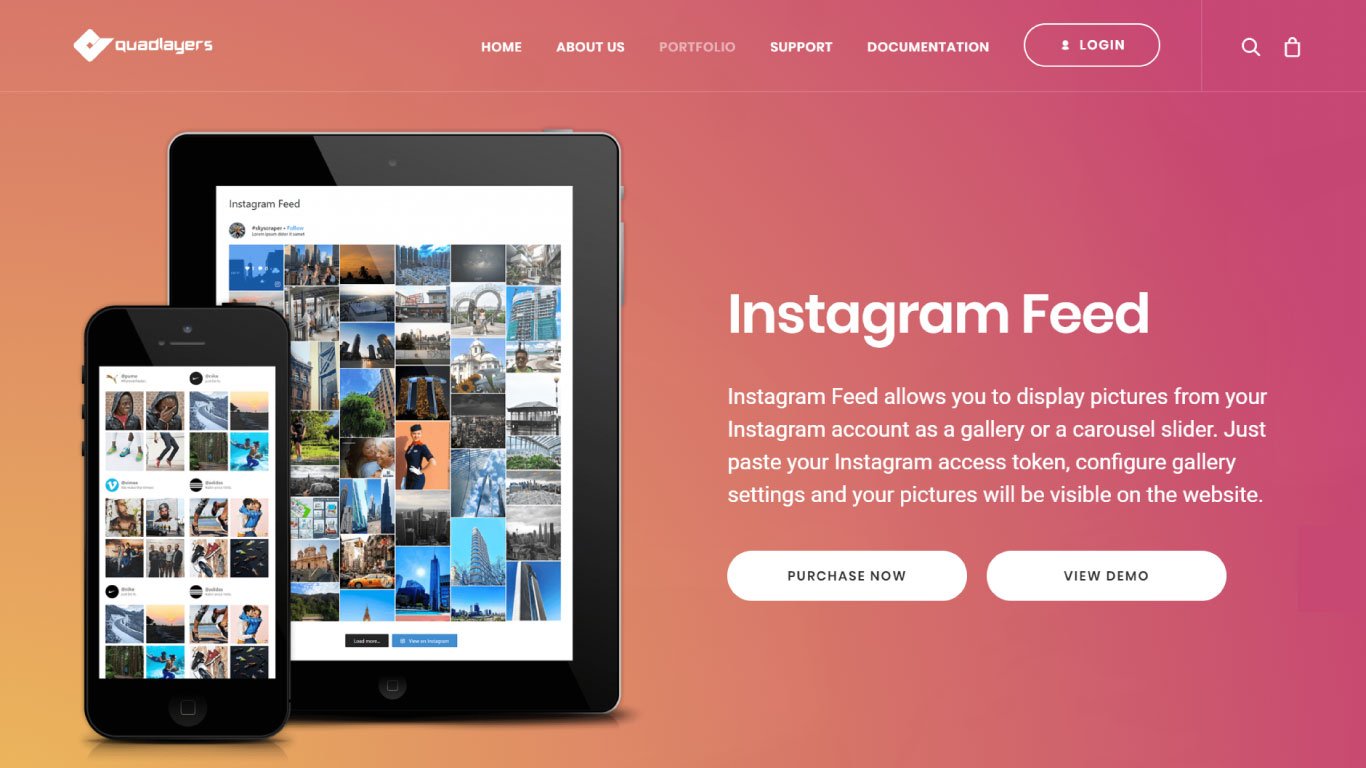
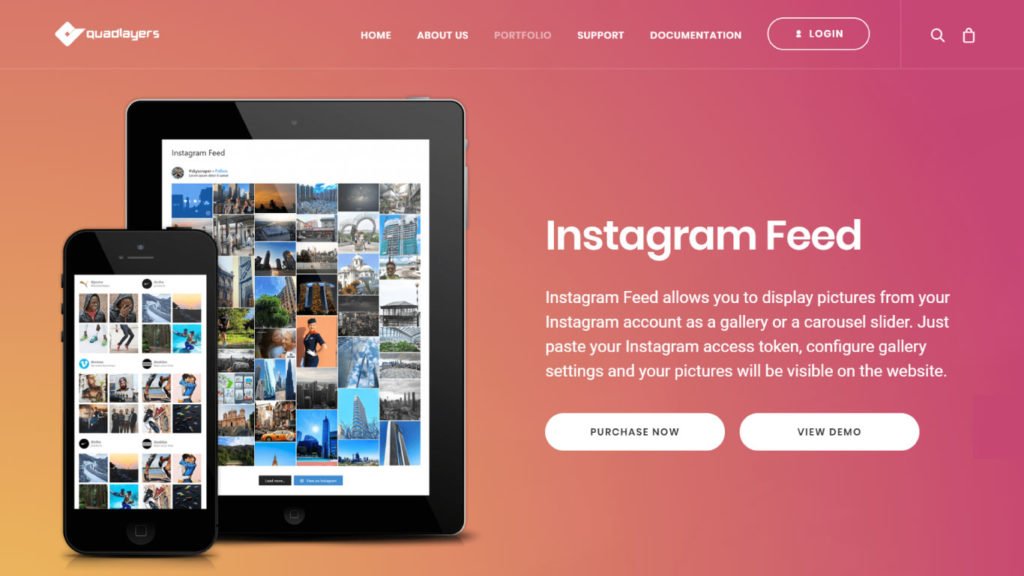
WP Social Feed Gallery

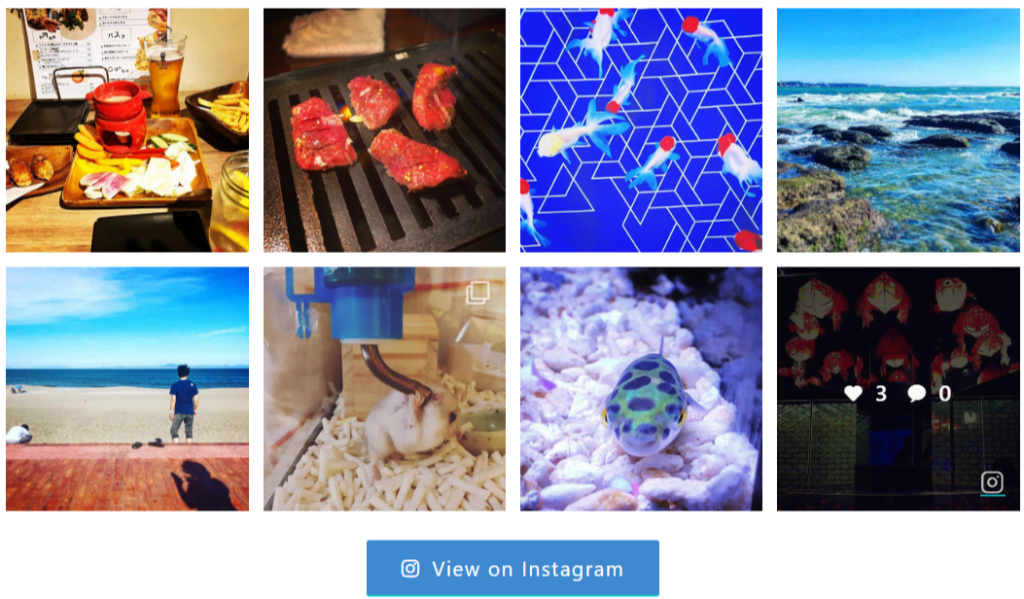
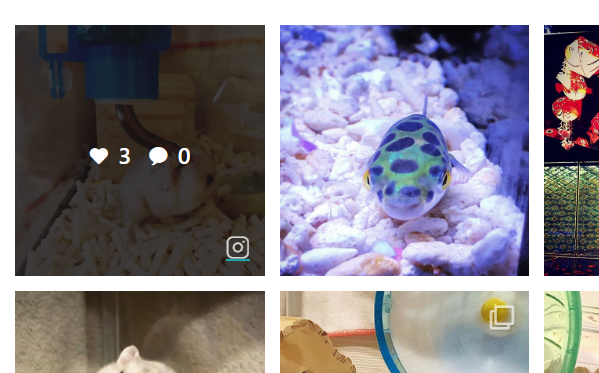
プラグインの使用イメージ

正方形で整列された「グリッド表示」(上記の見本)または、スライド式に動かせる「カルーセル表示」ができます。
レスポンシブにも対応しており、画面の幅にあわせて一行あたりの表示数が増減されます。
無料版で設定できる項目は後述!
使い方
1.プラグインのインストール
管理画面 > プラグイン > 新規追加 から「Social Feed Gallery」を検索して有効化、または公式からプラグインをダウンロード後アップロードをして有効化します。
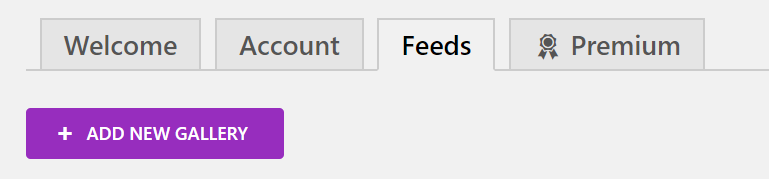
2.Instagramギャラリーを追加

管理画面 > Instagram Gallery > Feeds > ADD NEW GALLERY からギャラリーを追加します。
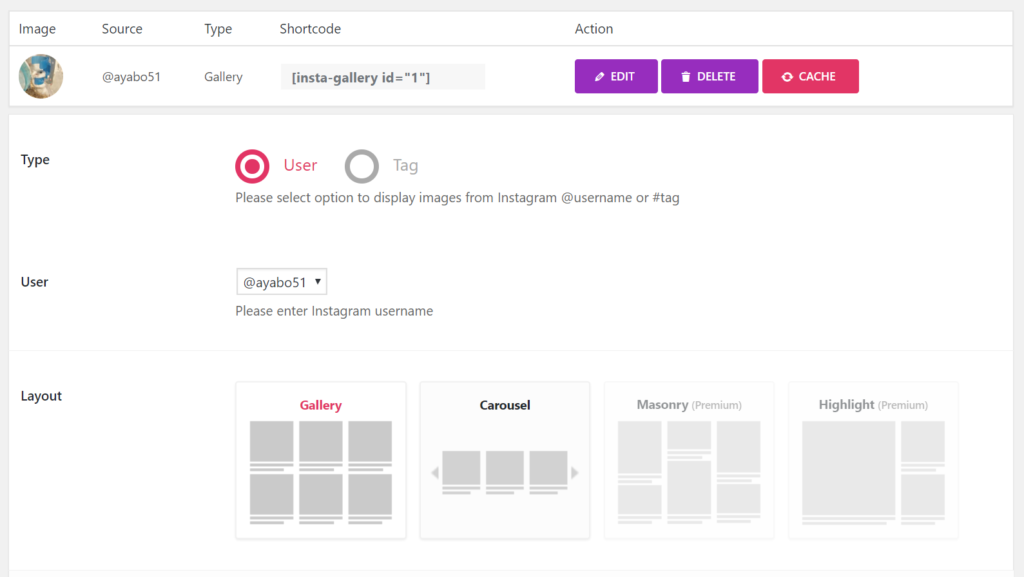
3. Instagramギャラリーの設定

Type
- User → ユーザーアカウントに投稿された画像を表示
- Tag → 任意のハッシュタグを指定して画像を表示
User
Instagramにログインした状態でアカウントを紐付けするとユーザーネームが候補に表示されるので、表示させたいアカウントを選択。
Layout
無料版ではマス目にグリッド表示ができる「Gallery」または、スライダーとして表示できる「Carousel」が選択できます。
Limit
ページ上に表示させる総数。
Colums
一行あたりの表示数。
Image size
並べたときの画像サイズ。
Images spacing
並べたときの画像と画像のスペースの大きさを指定。
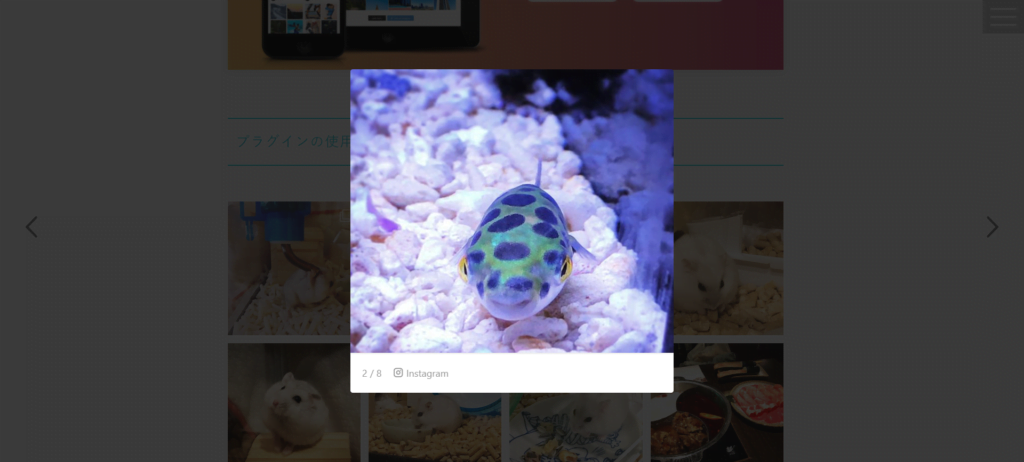
Images popup

チェックするとクリックしたときに詳細表示。
Image mask

チェックするとマウスオーバーで概要を表示。
Images mask color
マウスオーバーで概要を表示したときの背景色。
Images mask likes
チェックするとマウスオーバー時に「いいね数」を表示。
Images mask comments
チェックするとマウスオーバー時に「コメント数」を表示
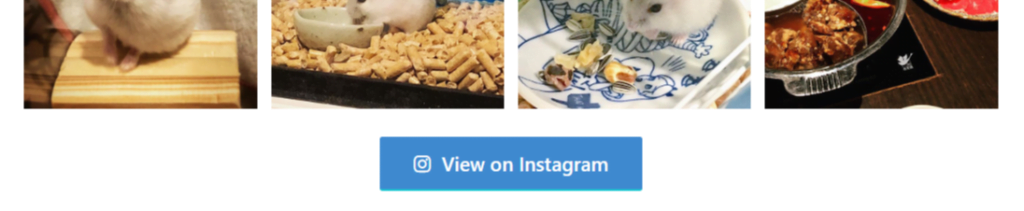
Instagram button

チェックするとプラグイン下部にInstagramへのリンクを表示。
Instagram button text
リンクボタンを表示したときの文言。
Instagram buttton background
リンクボタンを表示したときの背景色。
Instagram button hover background
リンクボタンをホバーした時の背景色。
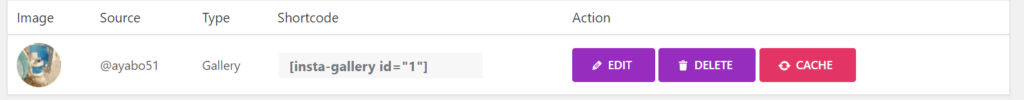
4. Instagramギャラリーの表示

記事や固定ページの本文内に当該のショートコードを挿入させると表示ができます。
[insta-gallery id="1"]index.phpなど投稿以外に表示させる方法
テーマファイル.phpなどに直接埋め込みたい場合は、以下のようなコードを使って表示させることができます。
<?php echo do_shortcode( 'ここにショートコードを入力' ); ?>有料版を使うとこんなデザインも使える!
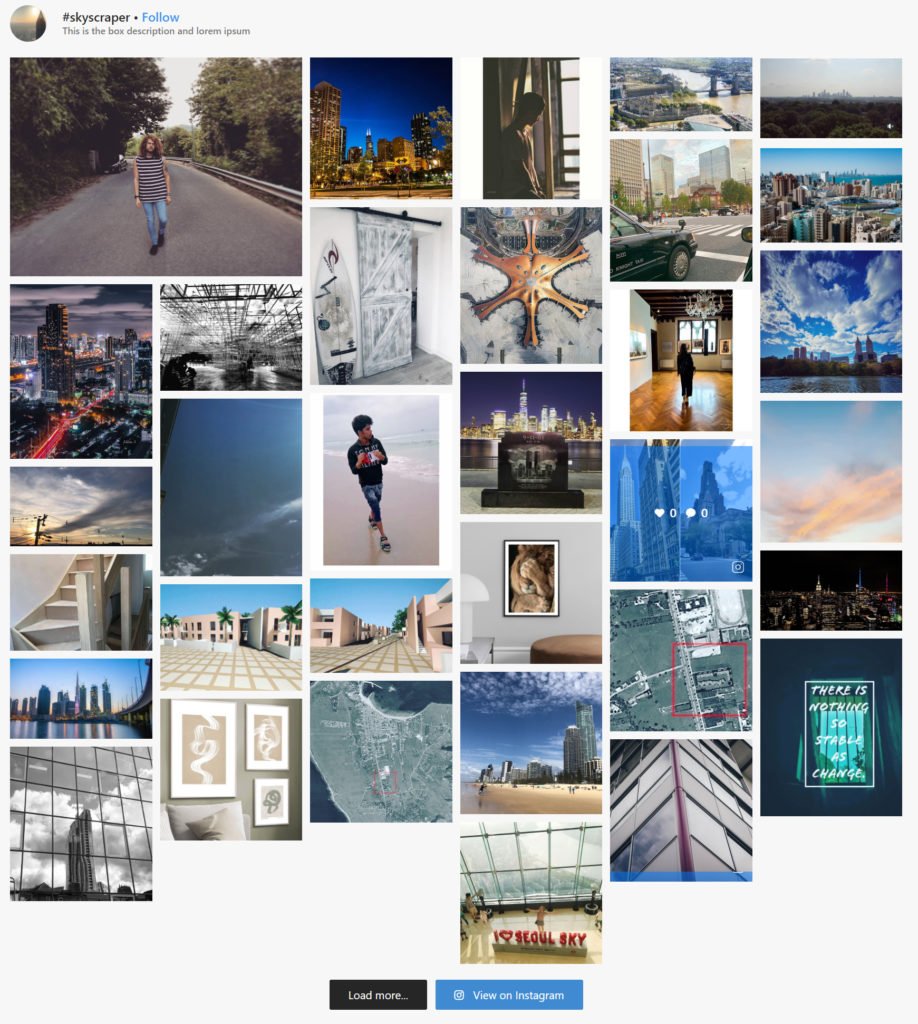
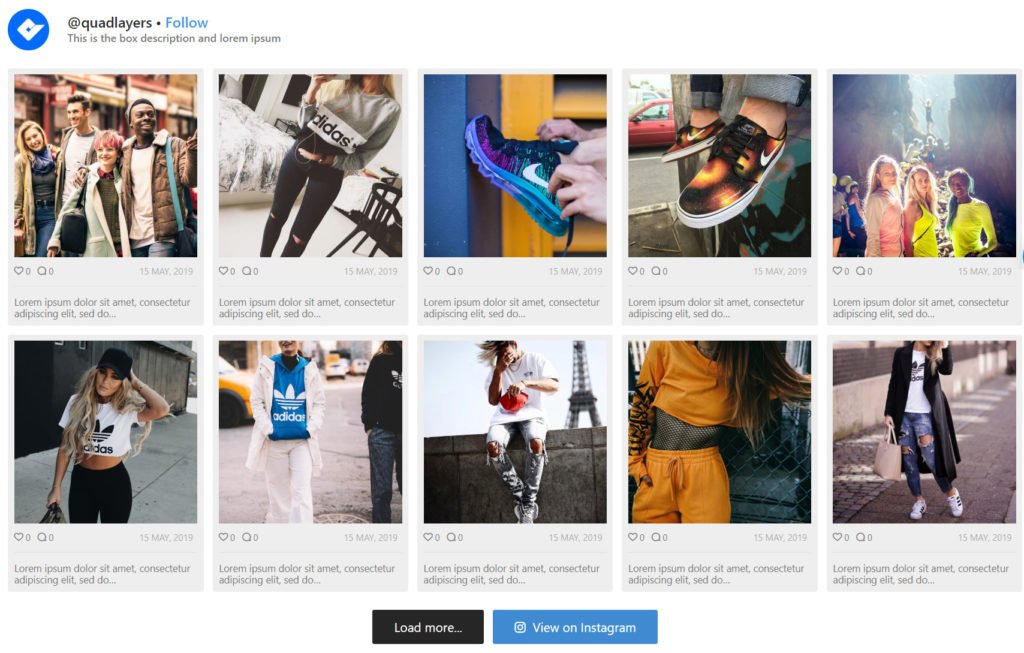
有料版ではランダムなサイズの画像を羅列したスタイリッシュなスタイルと、いいね・コメント数・概要文が表示され、記事アーカイブのように見せられるスタイルが適用できます。