超簡単!CSSのみでスムーススクロールを実装する方法
脱jQuery、脱JavaScriptで実装できるスムーススクロールの記述方法。びっくりするくらい簡単なのでぜひ活用してみてください。
CSSのみでスムーススクロールを実装
style.cssなどサイトの外観スタイルシートに下記の内容を追記するだけ。
html {
scroll-behavior: smooth;
}以前はJSに頼っていたのに楽になったものだと感動…。したものの、実は新参のコードにありがちな例のごとく、対応ブラウザが限られています。

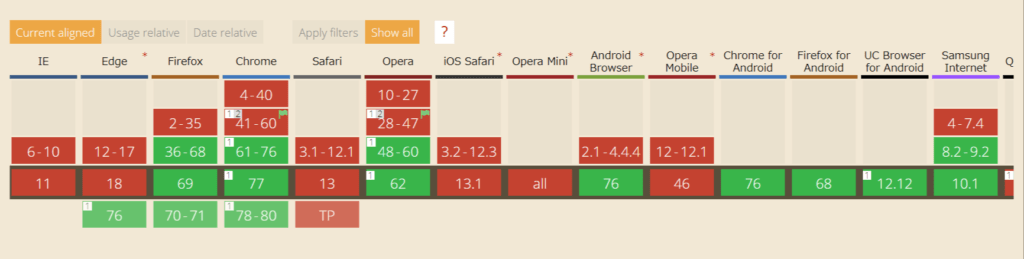
SafariやMicrosoft Edgeが未対応。IEだけならともかくSafariもとなると、かなり悩みどころですね。必須の挙動でないにしても、スクロール位置がなんとなく分かる演出はユーザーに優しいですし、iPhoneユーザーが多い日本のウェブシーンでは対応させておきたいところ…。
PCユーザーがメインの場合はCSSでも良いかもしれませんが、スマートフォンの割合が高い場合は状況に応じて使い分けるべきでしょう。
JavaScriptで実装するなら
CSS版よりは少々手間ですが、すでにjQuery導入済みのサイトであればハードルは高くないのでJS版も検討を!