Amazon風のグラフ付きレビュー機能が実装できるプラグイン『Comment Star Rating』
WordPressを用いて簡単なレビューサイトを構築したい場合に便利なプラグイン『Comment Star Rating』の紹介です。
INDEX
Comment Star Rating
日本人の方が制作しているプラグインのため、デフォルトで日本語対応しているのが有り難い点。
主な機能
- コメントフォームに星の評価機能を追加
- WordPress.orgのプラグインや、Amazonのように総合評価をグラフで出力
- ページ、投稿、カスタム投稿の表示、非表示が切り替え可能
- リッチスニペット対応
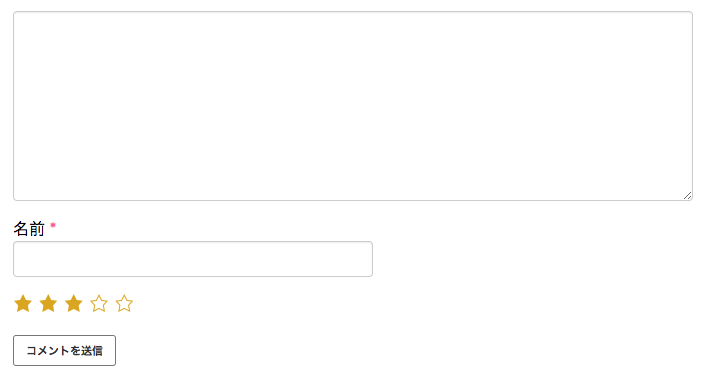
コメント入力欄

星をクリックすることでレーティングを入力できる欄が表示されるようになります。
注意点としては、
- 初期値は★3
- ゲスト状態での入力が前提
- (管理者などのログイン状態では表示されない)
- 星の色、大きさ、幅などはcssで変更が可能
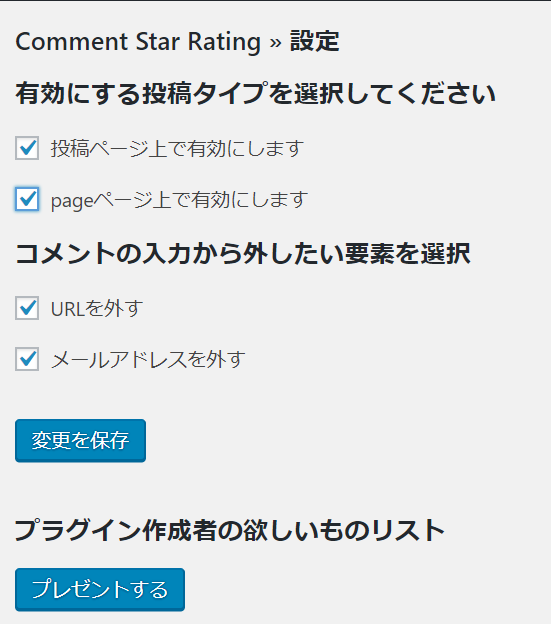
設定画面の項目

- 投稿記事/固定ページでレーティング機能を有効にするか否かを選択
- ゲストがコメントを入力する際に、フォームから非表示にする項目を選択
上記が可能です。シンプルな設定ですが、コメントにレーティング機能を付けるだけであれば十分。
次のバージョンではテキストや色選択をできるようにする予定だとか!
インストール方法
WordPressの公式ページからダウンロード>有効化
または、プラグインの新規追加>Comment Star Ratingを検索>有効化
表示させるコードについて
総合評価のグラフを表示させる場合

投稿や固定ページの本文内に埋め込む場合のショートコードはこちら。
[comment_star_rating_total]comments.phpなどのテーマファイルに直接埋め込む場合は以下のコードで表示できます。
<?php echo do_shortcode('[comment_star_rating_total]'); ?>また、以下のようにpost_id=投稿IDを入力すると、本文内に別ページの評価を複数表示できます。
[comment_star_rating_total post_id=12]
[comment_star_rating_total post_id=123]総合ランキングのリストを表示する場合

投稿や固定ページの本文内に埋め込むショートコードはこちら。
[comment_star_rating_ranking]テーマファイルに直接埋め込んで表示させる場合。
<?php
$args = array(
'post_type' => $post_type,
'posts_per_page' => 3, //表示させたい数
'order' => 'DESC',
'meta_key' => 'csr_rating_average',
'orderby' => 'meta_value',
);
$posts = get_posts( $args );
?>おわりに
プラグインが日本語で使いやすく現在もアップデートが行われている様子。
複雑な設定項目も無く、画像を使っていないため色や大きさをCSSで簡単に変えられるのも魅力です。
新機能のリリース情報や、細かな仕様などは制作元であるまとめたるさんで公開されているのでぜひご一読ください。